网页标题title自动切换js代码 个性化title
分类:实用代码
时间:2023-02-01 10:28
浏览:0
评论:0
偶然发现的,感觉挺有意思,特意分享出来 ?
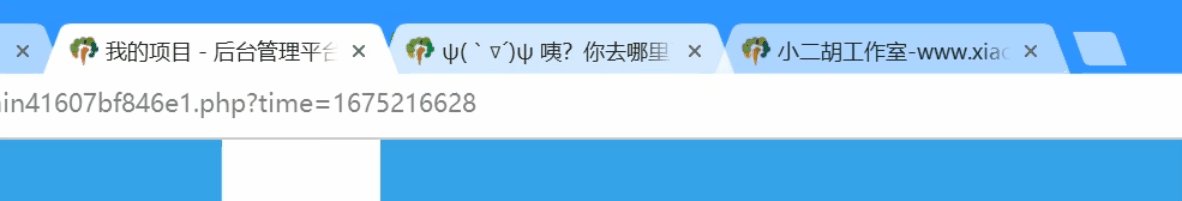
网页丢失焦点时,title会变成“ψ(`∇´)ψ 咦?你去哪里了,快回来看我!”
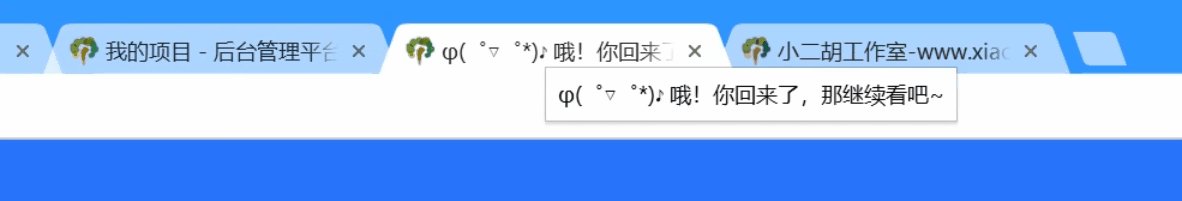
刚回到网页时,title会变成“φ(゜▽゜*)♪ 哦!你回来了,那继续看吧~”
过2秒后则变成正常的title

代码如下:
function showtitle(){
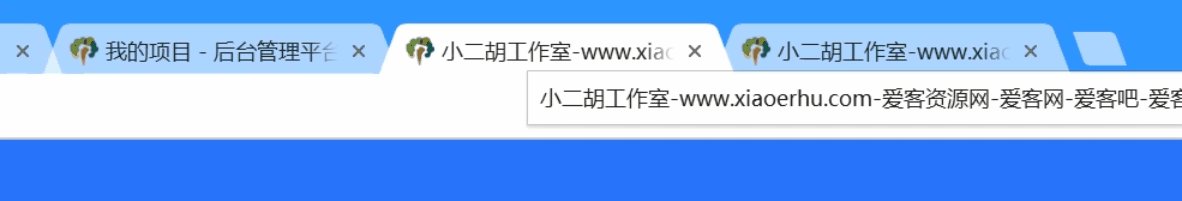
document.title="小二胡工作室-www.xiaoerhu.com-爱客资源网-爱客网-爱客吧-爱客影院!";
}
window.onblur=function(){
document.title="ψ(`∇´)ψ 咦?你去哪里了,快回来看我!";
};
window.onfocus=function () {
document.title="φ(゜▽゜*)♪ 哦!你回来了,那继续看吧~";
window.setTimeout("showtitle()",2000);
}1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 实用代码 > 网页标题title自动切换js代码 个性化title
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 实用代码 > 网页标题title自动切换js代码 个性化title




